Einheitliche Bedienung zum Schließen von Pop-Up-Fenstern
In Elements gibt an vielen Stellen zusätzliche Fenster zur Anzeige von Informationen.
Jedoch gibt es einige unterschiedliche Bedienkonzepte zum schließen von Fenstern.
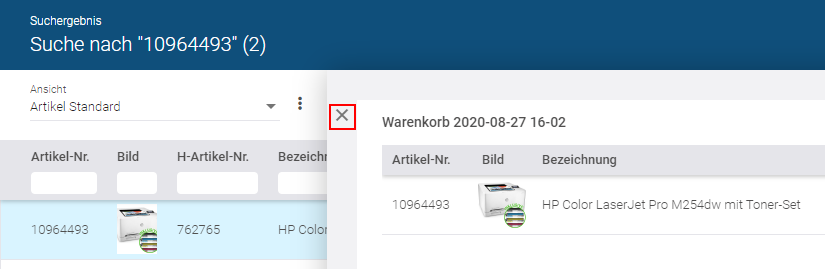
Warenkorb:
Dieser hat ein X zum schließen

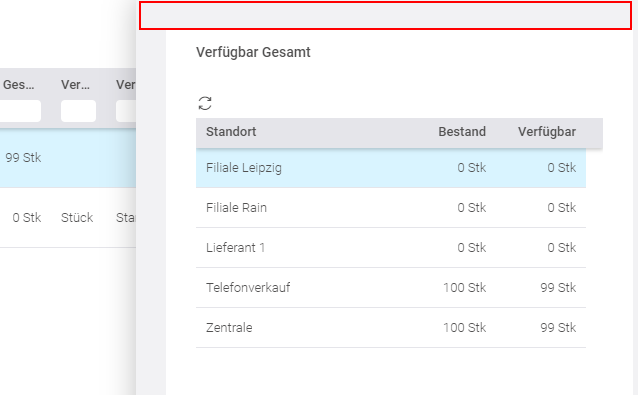
Verfügbarkeiten:
Dieses Fenster muss mit einem Klick auf eine freie Stelle außerhalb geschlossen werden.

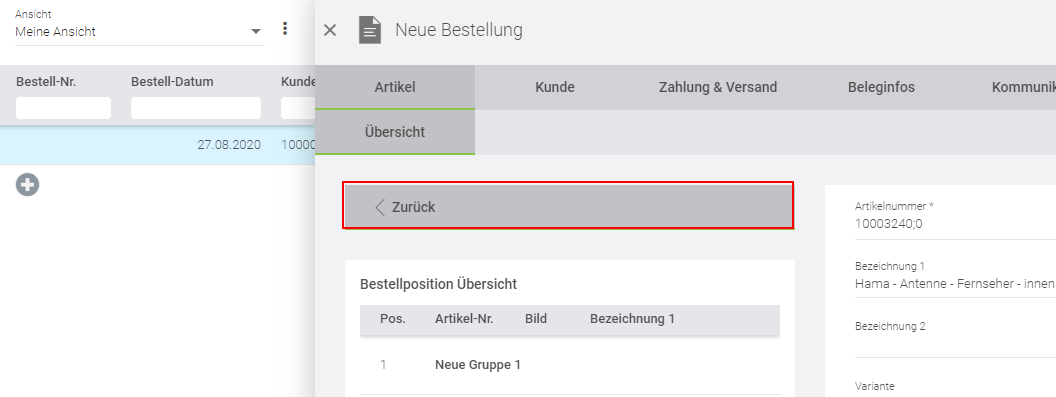
Bestellpositionen:
Dort wird über ZURÜCK das Fenster geschlossen.

Schöne wäre ein einheitliches Bedienkonzept zum Schließen von Fenstern.
Wie häufig tritt der Fehler auf?:
Bei wie vielen Anwendern tritt der Fehler auf?:
Tritt der Fehler in verschiedenen Browsern auf?:
Tritt der Fehler in verschiedenen Betriebssystemen auf?:
Im Falle eines Bugs: In welchem Browsern und Betriebssystemen tritt der Fehler auf?:
Release geplant mit:




Guten Morgen Martin,
vielen Dank für die Anregung. Der Hauptgrund für die unterschiedlichen Bedienkonzepte liegt in den unterschiedlichen Anforderungen an den jeweiligen Inhalt. Beispielsweise, der Warenkorb/Warenkorbliste ist ein wichtiges Elements und sollte dauerhaft angezeigt werden. Unabhängig davon, ob der Benutzer im Hintergrund z.B.: einen anderen Artikel anklickt, weil er z.B.: Cross-Selling Artikel für den Inhalt des Warenkorbes sucht.
Bei deinem zweiten Beispiel ist abzuwägen, ob der Benutzer diese Information für einen Datensatz lesen möchte, oder ob er die Liste durchschalten möchte und in diesem Beispiel die Unterschiedlichen Verfügbarkeiten zu vergleichen. Wir sind der Meinung, dass solche kurzen Informationen hauptsächlich zur schnellen Auskunft dienen und selten zu einem Vergleich herangezogen werden.
Dein Beispiel mit dem Zurück Button in der 2.5 Ebene findet auf einer unterschiedlichen Ebene in Elements statt (Detailansicht), dort gibt es einheitlich (außer in der Memo-Funktion) einen Zurück Button.
Hinsichtlich des Redesigns haben sich dahingehend auch noch ein paar Dinge geändert. Diese finden nach und nach Einzug in das UI.
Danke dir und Grüße
Dominik