Elements speicher Signaturen mit anderer Formatierung
Eine in Greyhound erstellte Signatur wird in Elements abgeändert und wird mit anderem Quelltext zurückgespeichert.
Bestimmte Formatierungen und Tags gehen verloren.


Eine in Greyhound erstellte Signatur wird in Elements abgeändert und wird mit anderem Quelltext zurückgespeichert.
Bestimmte Formatierungen und Tags gehen verloren.


Hallo Martin,
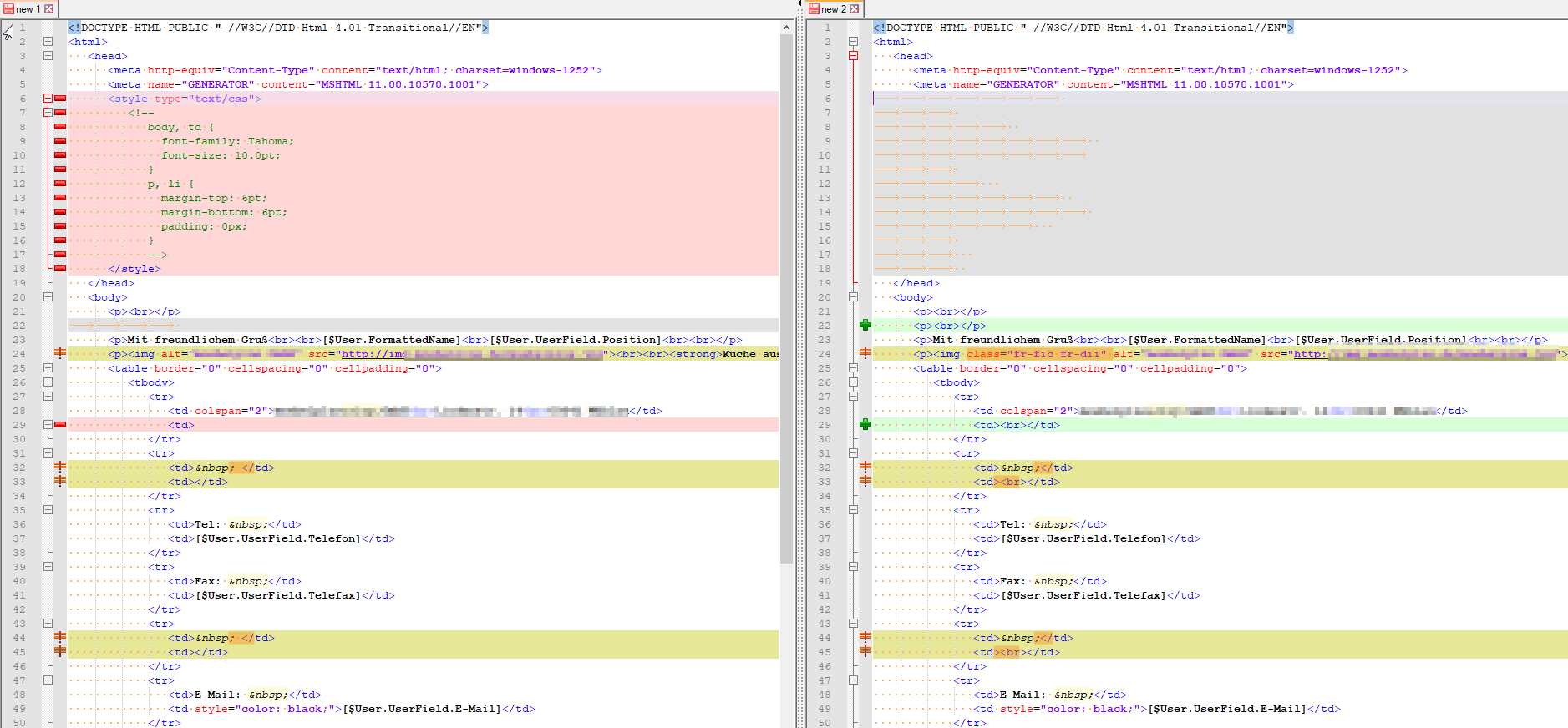
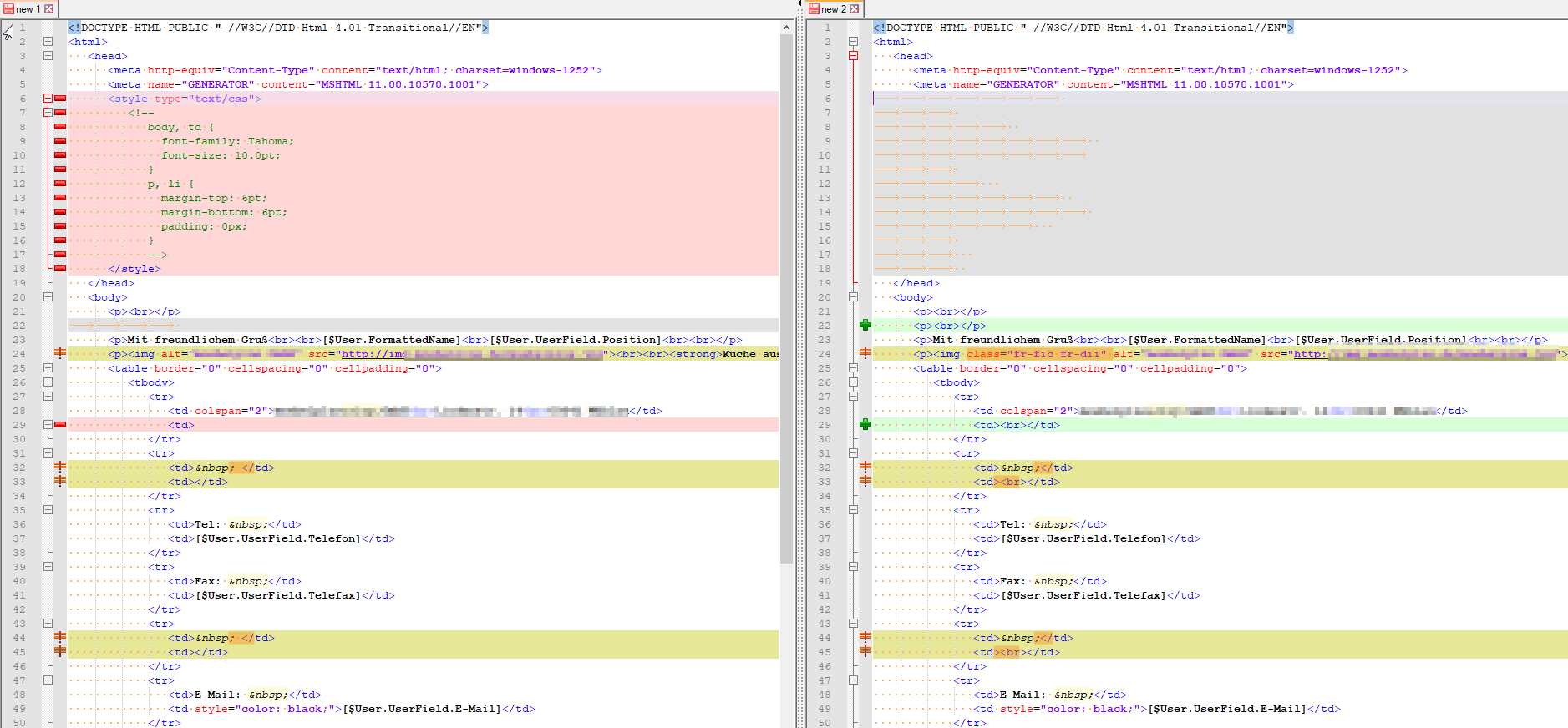
in unserem WYSIWYG-Editor gibt es eine Option, die invalides HTML entfernt oder korrigiert. Diese Option ist in Elements aktiviert. Wie du in deinem Beispiel sehen kannst wird in Zeile 29 beispielsweise eine Tabellenspalte um den fehlenden, schließenden Tag erweitert. Ebenso werden beispielsweise unnötige Leerzeichen entfernt, etc.
Hiervon ist in deinem Beispiel "leider" auch das CSS zur Formatierung der Anzeige im HTML-Header betroffen. Hierbei handelt es sich um eine sehr alte Schreibweise die eigentlich nicht mehr verwendet werden soll. Sie kommt aus der Zeit in der noch nicht alle Browser mit Style-Tags im Header umgehen konnten. Diese wurden von den Browsern teilweise einfach ignoriert und der nachfolgende Inhalt wurde als Seiteninhalt angezeigt. Um das zum umgehen wurde der Inhalt des Style-Tags als HTML-Kommentar gekennzeichnet, welcher von Browsern nicht angezeigt wird. Browser, die mit dem Style-Tag umgehen konnten, wussten ihrerseits, dass sie den Inhalt des nachfolgenden Kommentars trotzdem als Style-Informationen berücksichtigen müssen und arbeiteten korrekt, obwohl die Style-Inhalte "aus kommentiert" war.en In deinem Beispiel würde die Seite ohne die Kommentar-Tags im Header, in einem Browser der mit dem Style-Tag im Header nichts anfangen kann, einfach mit "body, td { ..." ganz am Anfang angezeigt werden.
Die Zeiten in denen Browser Style-Tags im Header nicht kannten sind jedoch schon lange vorbei. Daher sollte diese Schreibweise nicht mehr verwendet werden und wird von unserem Editor als invalides HTML erkannt und entsprechend entfernt.
Viele Grüße,
Joachim
Hallo Martin,
in unserem WYSIWYG-Editor gibt es eine Option, die invalides HTML entfernt oder korrigiert. Diese Option ist in Elements aktiviert. Wie du in deinem Beispiel sehen kannst wird in Zeile 29 beispielsweise eine Tabellenspalte um den fehlenden, schließenden Tag erweitert. Ebenso werden beispielsweise unnötige Leerzeichen entfernt, etc.
Hiervon ist in deinem Beispiel "leider" auch das CSS zur Formatierung der Anzeige im HTML-Header betroffen. Hierbei handelt es sich um eine sehr alte Schreibweise die eigentlich nicht mehr verwendet werden soll. Sie kommt aus der Zeit in der noch nicht alle Browser mit Style-Tags im Header umgehen konnten. Diese wurden von den Browsern teilweise einfach ignoriert und der nachfolgende Inhalt wurde als Seiteninhalt angezeigt. Um das zum umgehen wurde der Inhalt des Style-Tags als HTML-Kommentar gekennzeichnet, welcher von Browsern nicht angezeigt wird. Browser, die mit dem Style-Tag umgehen konnten, wussten ihrerseits, dass sie den Inhalt des nachfolgenden Kommentars trotzdem als Style-Informationen berücksichtigen müssen und arbeiteten korrekt, obwohl die Style-Inhalte "aus kommentiert" war.en In deinem Beispiel würde die Seite ohne die Kommentar-Tags im Header, in einem Browser der mit dem Style-Tag im Header nichts anfangen kann, einfach mit "body, td { ..." ganz am Anfang angezeigt werden.
Die Zeiten in denen Browser Style-Tags im Header nicht kannten sind jedoch schon lange vorbei. Daher sollte diese Schreibweise nicht mehr verwendet werden und wird von unserem Editor als invalides HTML erkannt und entsprechend entfernt.
Viele Grüße,
Joachim